Is there a way to zoom less than fit?
I am currently using a very cheeky way to do it (just by increasing the imageHeight and imageWidth).
in imageView.js
this.imageWidth = this.viewer.maxBounds().right4;
this.imageHeight = this.viewer.maxBounds().bottom4;
But, the viewer is sticking to the top left whenever we zoom in like this.
I am able to pan it later but, it is getting restricted near the bottom right area.
What can i do to avoid this?
Basically, i need to be able to show even level 0,1,2 tiles before jumping to Fit . And the tiles loaded at fit vary from image to image.
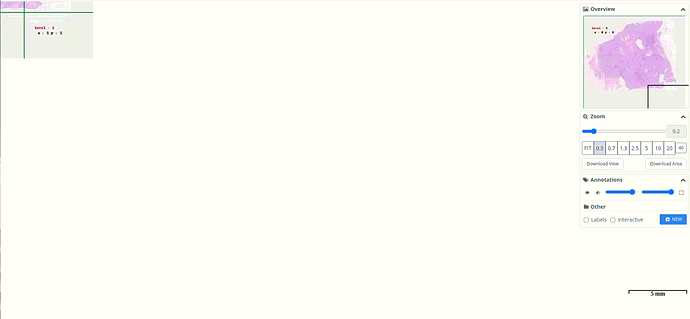
Initially,
Here, level 2 tiles are being loaded. I would want to show even level 1 and level 0 which require zooming out.
Is there any way I can do it?
There are a couple of parameters you can adjust to do this fairly easily. See HistomicsUI/ImageView.js at 4f6df240e127f1b1725ef2556798f299126dd798 · DigitalSlideArchive/HistomicsUI · GitHub – the extraPanWidth and extraPanHeight are used to change the bounds of the viewer, which is probably what you want. You can set the bounds more explicitly if that doesn’t give enough control.
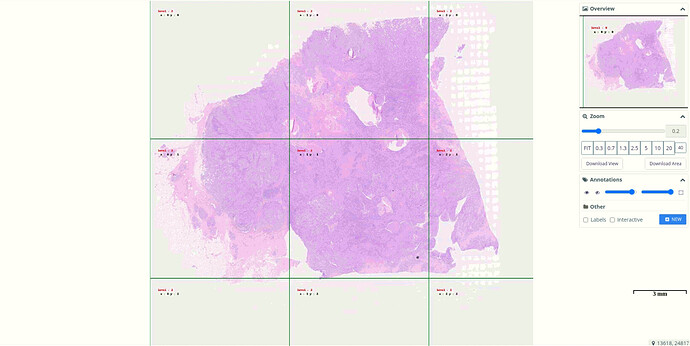
Following your advice worked!
I made extraPanWidth & extraPanHeight as 4.
Thank you
@David_Manthey !